Trucchi per la grafica – Photoshop Parte 3
In questa terza lezione imparerete cinque tecniche per aggiungere un’eleganza extra alla vostra progettazione:
- Dare profondità al testo.
- Evidenziare un’area specifica con la luce.
- Utilizzare il Motion Blur.
- Utilizzare lo strumento nuvola e altera.
- Distorcere in 3D.
Dare profondità al testo
Creiamo un nuovo documento e digitiamo del testo, non importa il tipo di font che utilizzate, aggiungiamo uno sfondo colorato (nel mio caso blu). Una volta fatto vi accorgerete subito di un problema: il testo è piatto e noioso. Questo è il risultato:
Vediamo quindi come possiamo renderlo più luminoso, aggiungendo anche un po’ di profondità.
Facciamo doppio click sul livello del testo, e rechiamoci su “Ombra esterna”, settiamo i parametri come segue:
- Metodo fusione: Moltiplica
- Opacità: 40%
- Angolo: 120°
- Usa luce globale: si
- Distanza: 5px
- Estensione: 0%
- Dimensione: 10px
- Anti-alias: no
- Disturbo: 0%
- Livello fora ombra esterna: no
Di seguito un’immagine esplicativa:
A questo punto selezioniamo “Smusso ed effetto rilievo + Contorno”, poi selezioniamo anche “Ombra interna”, in quest’ultimo configuriamo come segue:
- Metodo fusione: Moltiplica
- Opacità: 20%
- Angolo: 120°
- Usa luce globale: si
- Distanza: 0px
- Estensione: 0%
- Dimensione: 15px
- Anti-alias: no
- Disturbo: 0%
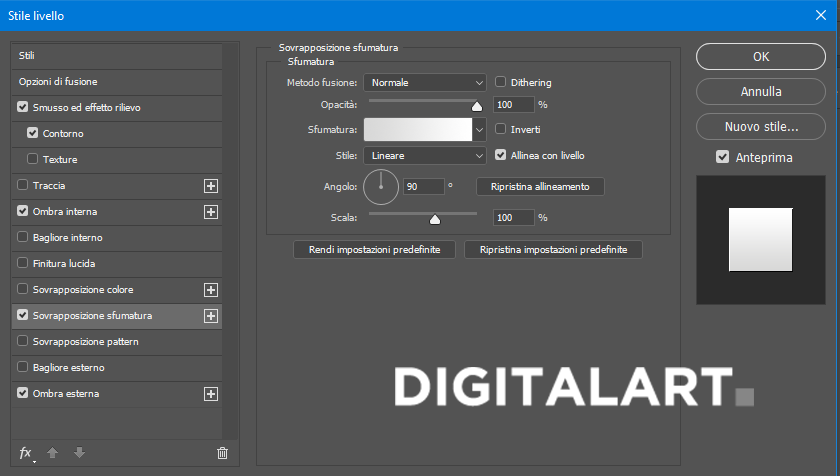
Andiamo su “Sovrapposizione sfumatura” andando ad impostare come segue:
- Metodo fusione: normale
- Dithering: no
- Opacità: 100%
- Inverti: no
- Stile: lineare
- Allinea con livello: si
- Angolo: 90°
- Scala: 100%
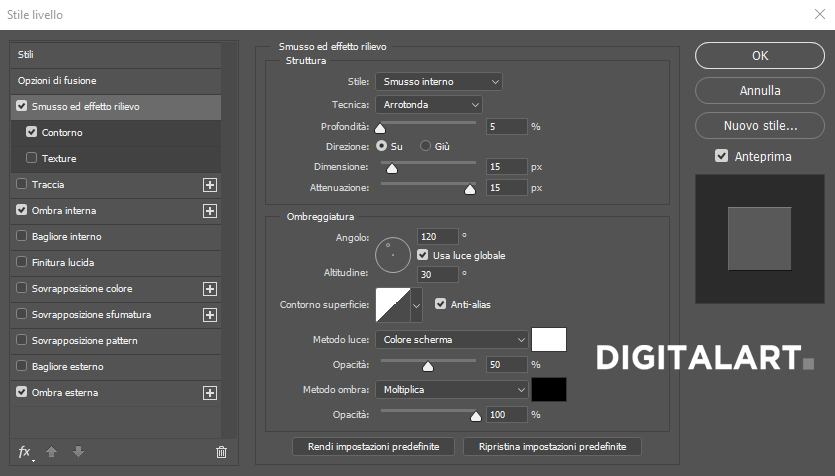
Rechiamoci ora su “Smusso ed effetto rilievo” e utilizziamo la seguente configurazione:
- Stile: Smusso interno
- Tecnica: Arrotonda
- Profondità: 5%
- Direzione: su
- Dimensione: 15px
- Attenuazione: 15px
- Angolo: 120°
- Usa luce globale: si
- Altitudine: 30°
- Anti-alias: si
- Metodo luce: Colore scherma
- Opacità: 50%
- Metodo ombra: Moltiplica
- Opacità: 100%
Infine rechiamoci su “Contorno” precedentemente selezionato nelle opzioni di fusione e impostiamo:
- Anti-alias: no
- Intervallo: 50%
Il risultato finale sarà questo:
Molto meglio, non trovate? Con la semplice aggiunta delle opzioni sopra indicate è possibile rendere il testo più attraente e con più profondità di illuminazione.
Evidenziare un’area specifica con la luce
Se si vuole mettere in evidenza una certa area è possibile aggiungere un po’ di luce nella parte superiore del testo. Per fare questo è sufficiente aggiungere un nuovo livello sopra il livello del testo, scegliere come metodo di fusione “normale”, e infine con un pennello morbido e di colore bianco facciamo un singolo click sulla parte interessata, otterremo il risultato seguente:
Il cerchio rosso indica la posizione sulla quale è stato usato il pennello, in questo caso è stata impostata una percentuale di opacità dell’80%, regolate comunque la percentuale del livello di luce a seconda dei casi, in generale per prevenire una luce troppo intensa bisogna impostare una percentuale di opacità inferiore o uguale all’80% e viceversa.
Motion Blur
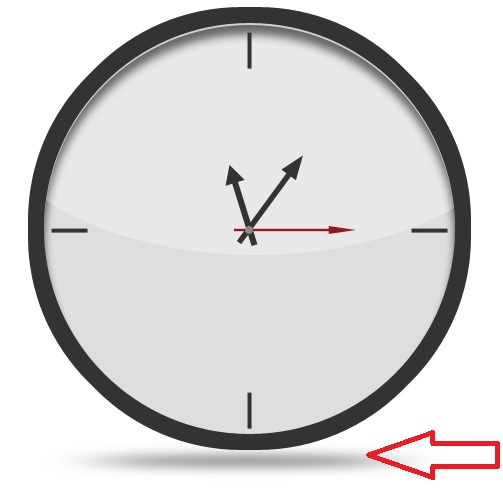
Vi è mai capitato di vedere un’immagine tipo questa:
e chiedervi come si può creare l’effetto ombra? Niente di più semplice, vediamo come crearlo!
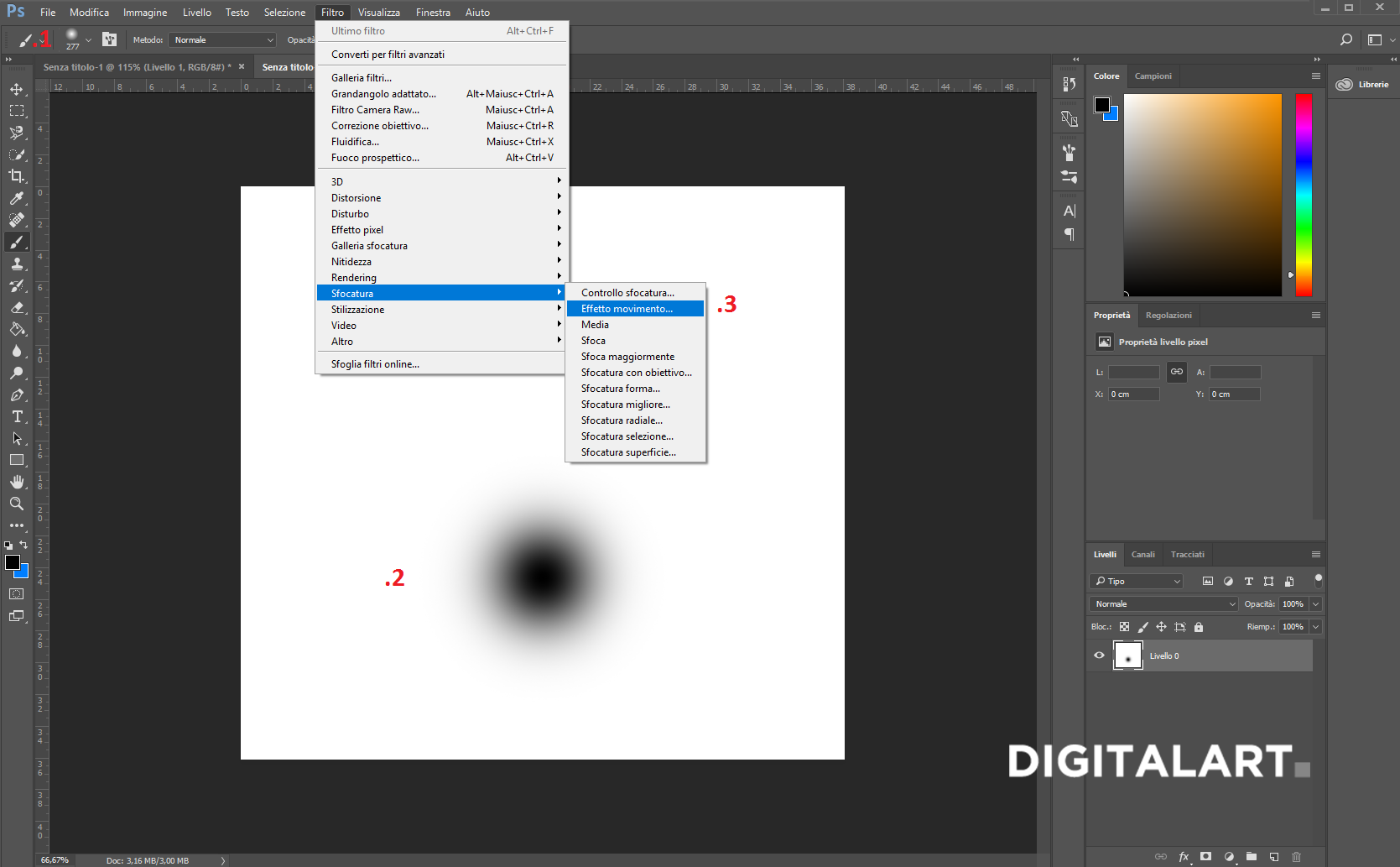
Prendiamo un pennello morbido e selezioniamo il colore nero, creiamo un nuovo livello e facciamo click una sola volta su una parte del documento (NB: i livelli sono due: sfondo e ombra che state creando con il pennello). Rechiamoci su Filtro -> Sfocatura -> Effetto movimento e applichiamo come impostazioni:
- Angolo: 0°
- Distanza: 30px
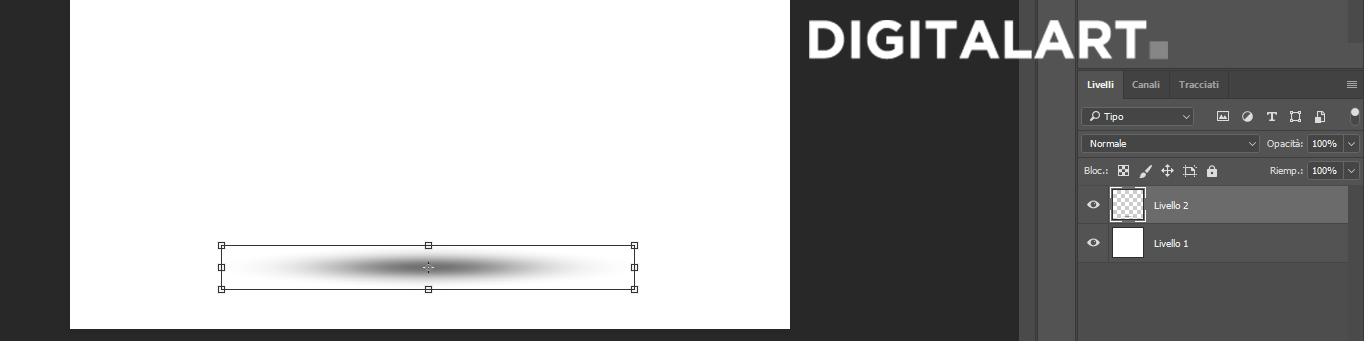
Premiamo Alt + Ctrl + F per applicare l’effetto sfocatura più volte, nel mio caso ho ripetuto l’azione una ventina di volte. Utilizziamo lo strumento di trasformazione libera premendo la combinazione: Ctrl + T per ridurre l’altezza, otterremo il seguente effetto:
Semplice, vero? Se volete un ombra più o meno scura basta scegliere un nero che si adatta alle vostre esigenze.
Strumento nuvola e altera
Avete mai pensato di creare un effetto nebbia nelle vostre foto? Vediamo come combinare lo strumento altera con quello della nuvola.
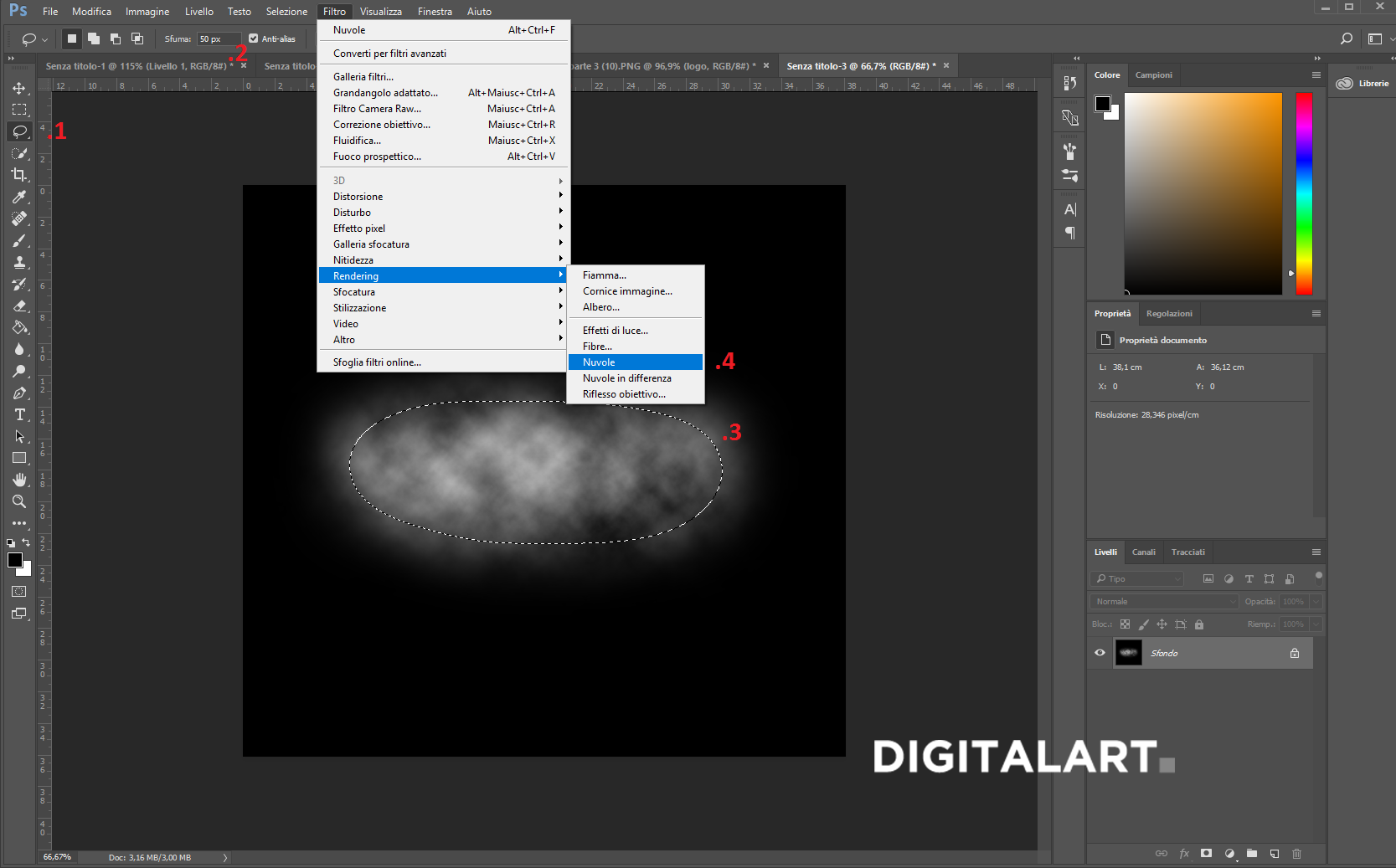
Innanzitutto creiamo un nuovo documento con sfondo nero, selezioniamo lo strumento lazo e impostiamo la proprietà sfuma su 50px, creiamo dunque una forma che rappresenti un nuvola e dirigiamoci quindi su Filtro -> Rendering -> Nuvole:
NB: Non dimenticate di creare un nuovo livello dedicato per la nuvola, quando create un nuovo componente grafico create sempre un nuovo livello, in questo modo potete gestire con semplicità tutte le proprietà inerenti al componente.
A questo punto utilizzando lo strumento altera (Ctrl + T) clicchiamo con il tasto destro sulla nuvola creata e selezioniamo “Altera”:
Cominciate a giocare con lo strumento altera, fino ad ottenere una forma che più vi piace, nel mio caso ho raggiunto questo risultato impostando l’opacità sul 50%:
Distorcere in 3D
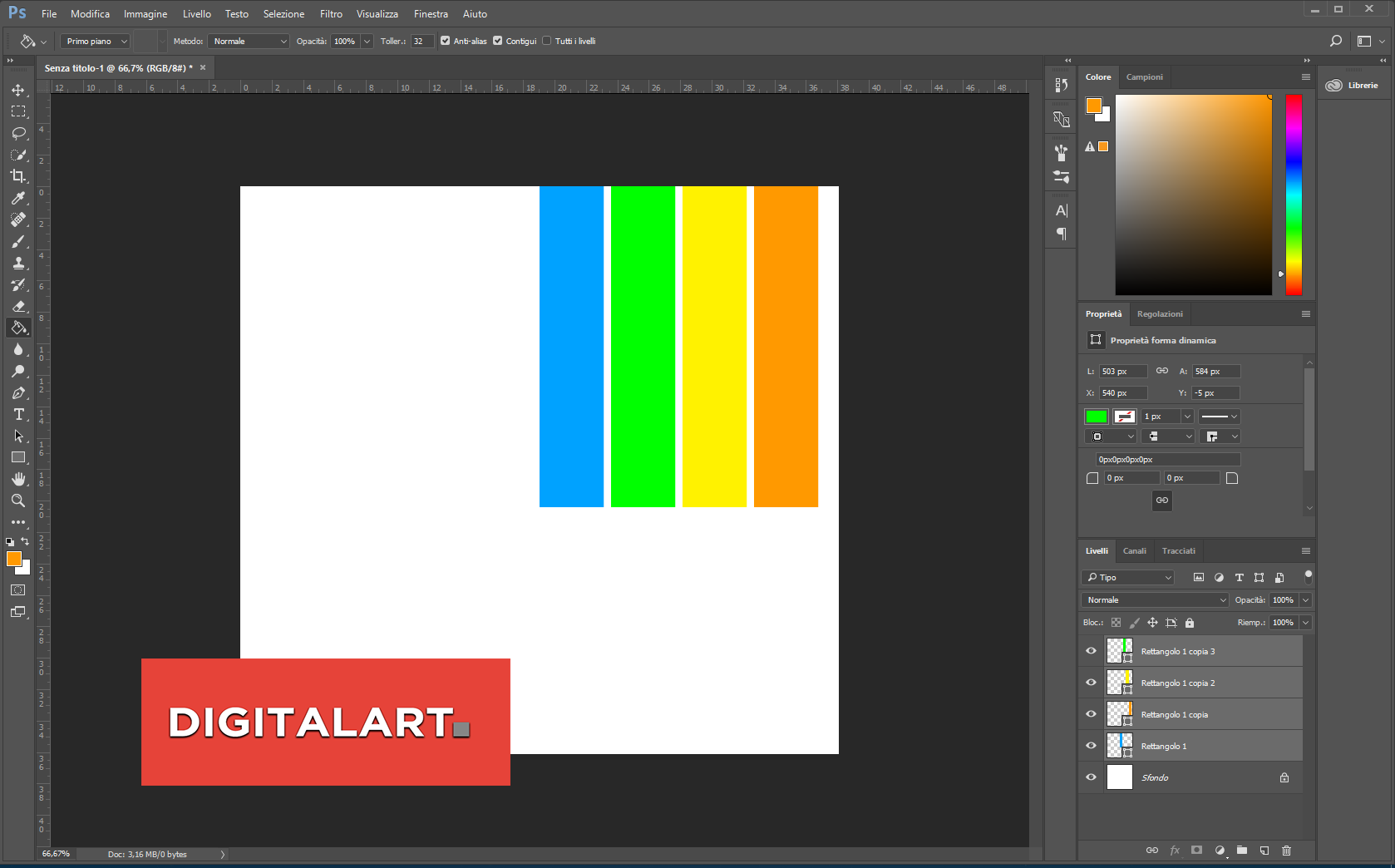
Supponiamo che avete bisogno di distorcere una forma e dargli un aspetto tridimensionale. Creiamo un nuovo documento e disegniamo dei rettangoli con del colore all’interno:
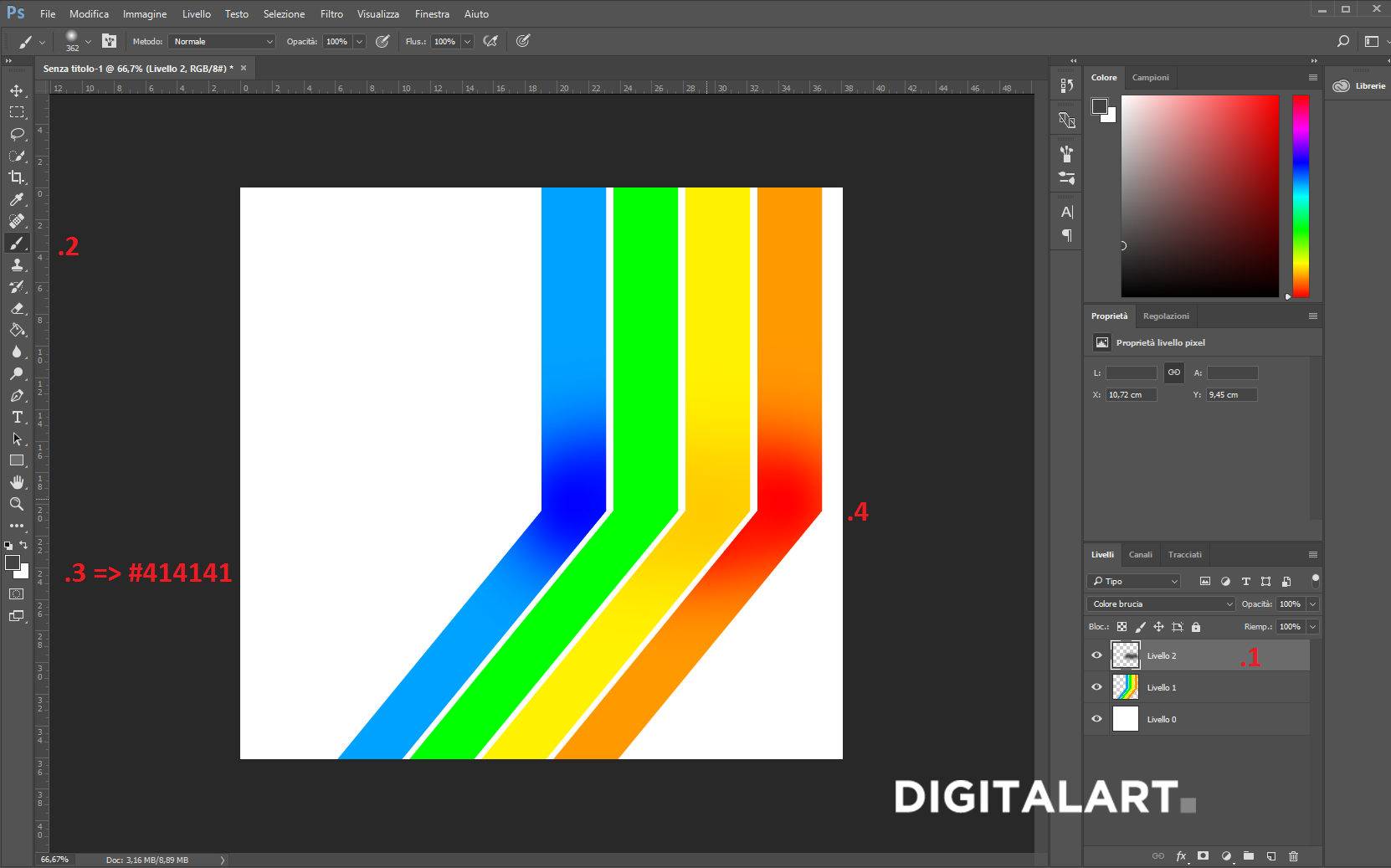
Una volta fatto selezionate i livelli relativi ai rettangoli e uniteli, poi duplicate il livello unito e utilizzando la trasformazione libera (Ctrl + T), fate click con il tasto destro sul livello duplicato e selezionate “Distorci”, tenendo premuto il tasto “Maiusc”, trascinate la forma verso il basso per ottenere l’effetto seguente:
Possiamo dare un tocco di classe ulteriore alla nostra immagine andando a creare uno stacco più scuro nell’angolo di congiunzione, per farlo creiamo come sempre un nuovo livello, selezioniamo un pennello morbido e settiamo come colore il seguente: #414141, va bene qualsiasi tipo di colore scuro visto che andremo ad utilizzare la modalità di fusione “Colore brucia”:
Video Tutorial:
Per chi si fosse perso in questo lungo tutorial, ecco di seguito un video pratico di quanto spiegato:
Anche questo tutorial è giunto al termine, alla prossima!























Social