Come colorare la status bar delle pagine su Chrome
Per aggiungere tale caratteristica al sito non bisogna far altro che inserire tra il tag “<head>” della pagina interessata il seguente codice:
<meta name="theme-color" content="#e64338">
Personalizzare la status bar su WordPress
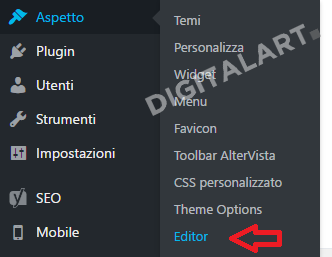
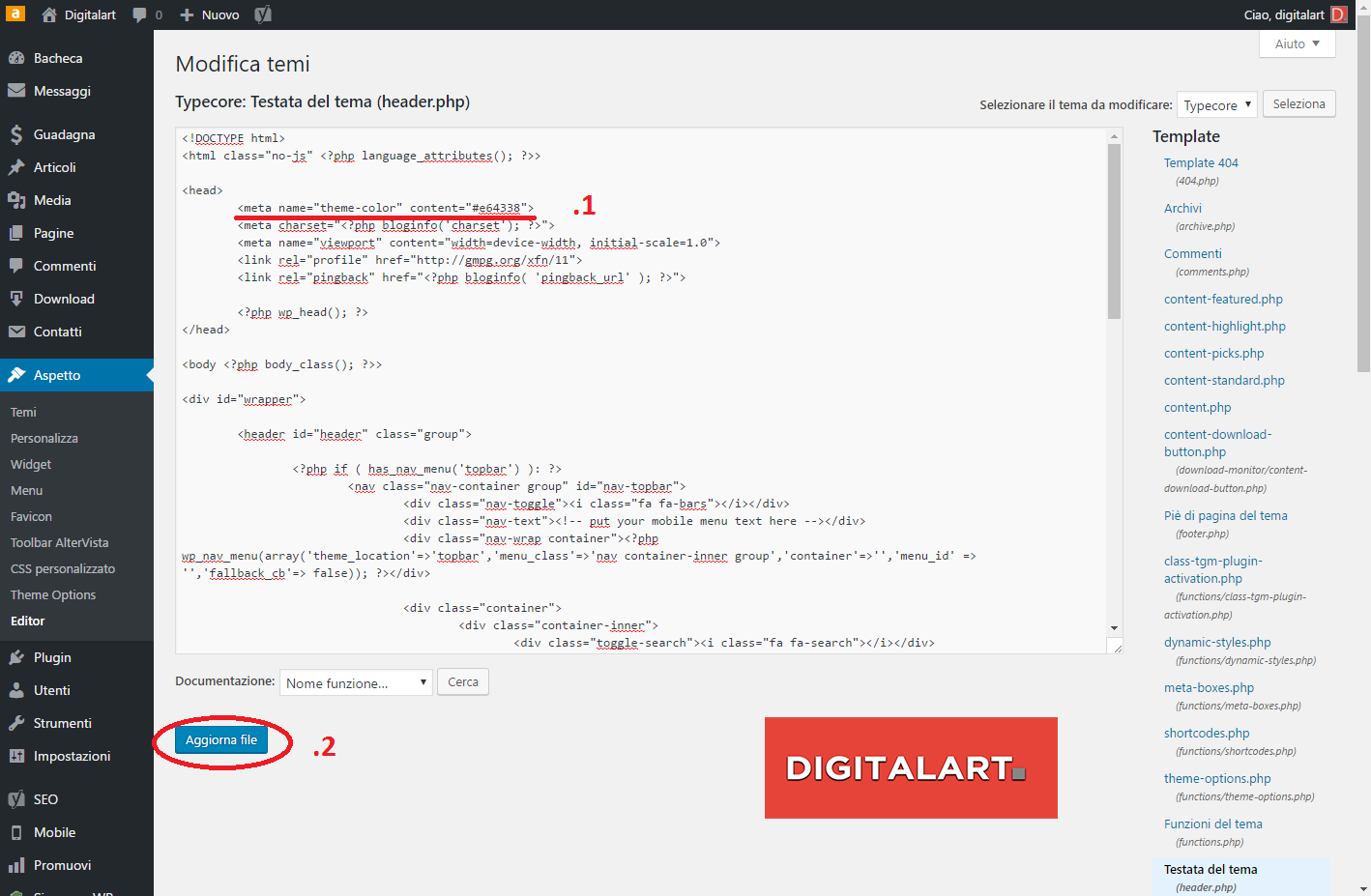
1) Rechiamoci nella dashboard e andando sulla categoria “Aspetto” selezioniamo il tab “Editor”, di seguito un’immagine di esempio:

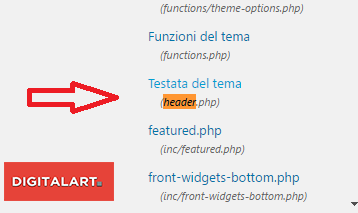
2) A questo punto sul menu di destra facciamo click su “header.php”, in particolare sulla testata del tema:
<meta name="theme-color" content="#e64338">
Da notare che l’attributo “content” è valorizzato con un colore esadecimale, con questo strumento potete aiutarvi a scegliere il colore giusto che fa per voi. Una volta aggiunto il tag “<meta>” clicchiamo su “Aggiorna file”.
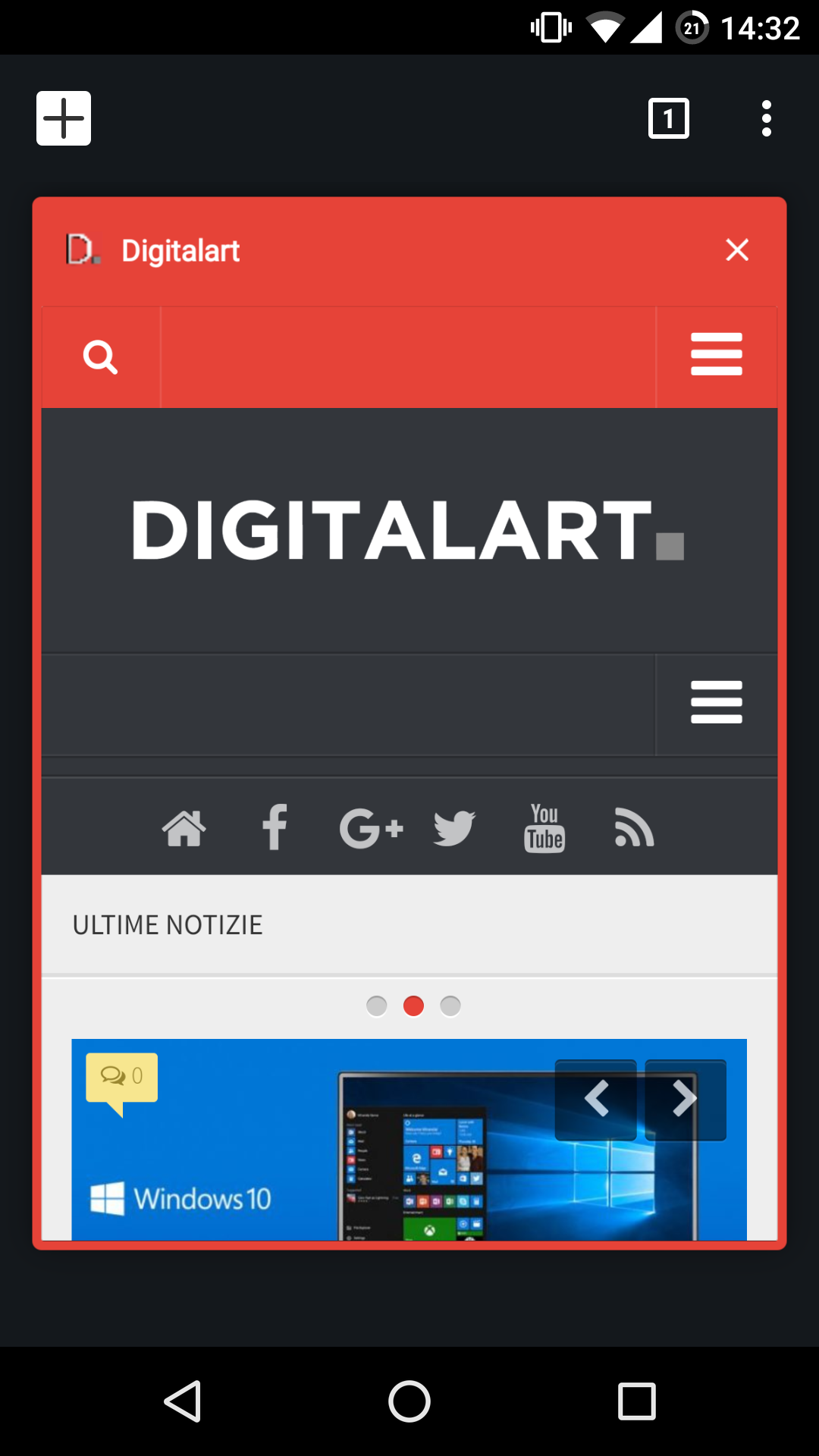
4) La procedura è completa, rechiamoci adesso con il nostro smartphone sul blog a cui è stata applicata la modifica e vedremo che la scheda avrà il colore specificato, nel mio caso ho aggiunto il rosso, questo è il risultato finale:









Social