Creare una pioggia realistica – Photoshop Parte 13
Ci concentreremo ancora una volta sullo strumento pennello e le relative configurazioni. In semplici passi vedremo com’è possibile creare una pioggia realistica.
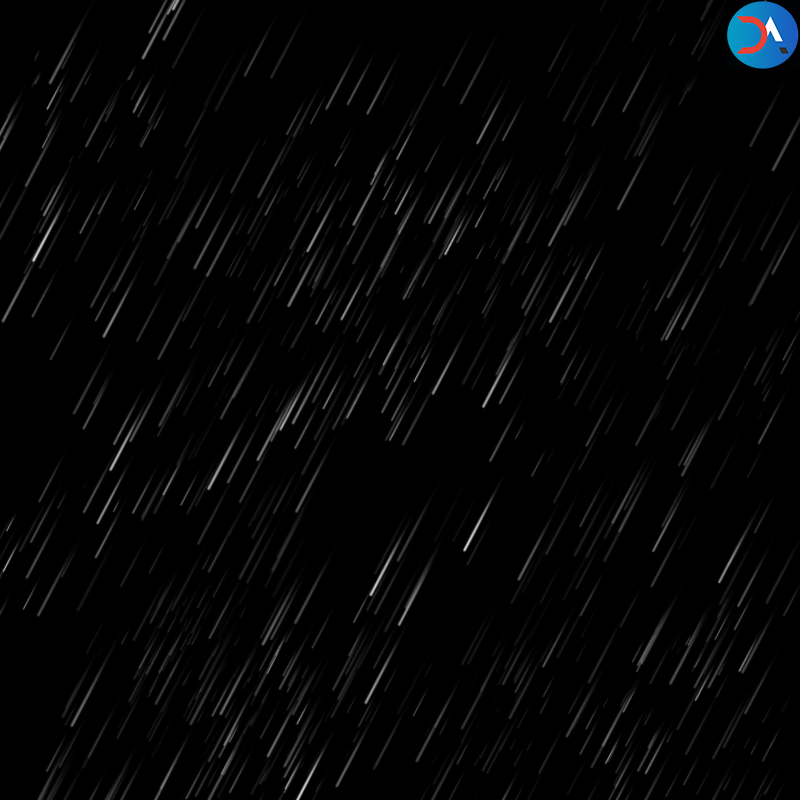
Questo è l’effetto finale che otterrete dal tutorial:
Step 1
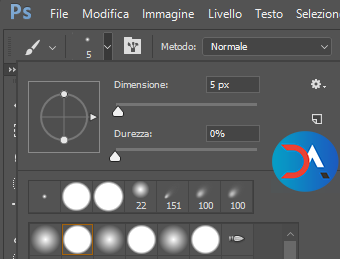
Creiamo un nuovo documento (la dimensione non è importante), coloriamo lo sfondo di bianco e creiamo un nuovo livello, selezionando un pennello duro di dimensione 5px:
Scegliete il colore nero per il pennello selezionato.
Nel nuovo livello scegliete un punto di partenza, tenete premuto il tasto “shift” e premendo il pulsante sinistro del mouse trascinate il punto verso l’alto:
A questo punto selezioniamo lo strumento gomma morbida e impostiamo una dimensione abbastanza grande, scegliamo un flusso del 55% e cancelliamo la parte iniziale del tratto disegnato in precedenza:
Non ci resta che utilizzare lo strumento trasformazione (CTRL + T) e spostare il tratto in diagonale:
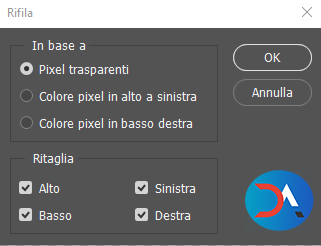
Disattiviamo lo sfondo di colore bianco e rechiamoci su “Immagine -> Rifila”, assicuratevi di abilitare le seguenti opzioni prima di cliccare ok:
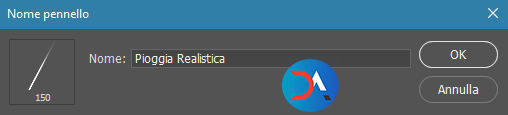
Dopo la rifinitura rimarrà soltanto l’area avente il tratto disegnato. Definiamo il pennello recandoci su “Modifica -> Definisci Pennello Predefinito” e date un nome al pennello:
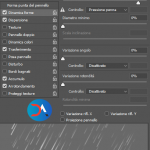
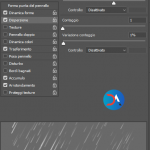
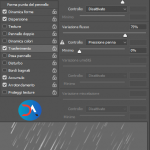
Adesso non ci resta che definire le impostazioni del pennello, aprite la finestra dei pennelli premendo F5, quindi impostate come segue:
assicuratevi di selezionare le voci “Accumulo, Arrotondamento, Proteggi Texture”.
Il pennello è pronto! Assicuratevi di salvarlo per mantenere le impostazioni.
NB: È possibile variare il flusso del pennello creato per creare maggiore profondità.
Step 2
Create un documento di dimensioni 800px * 800px con uno sfondo scuro, e scegliete il pennello creato in precedenza, selezionando il colore bianco cominciamo a dipingere sul documento, variandone il flusso. Otterrete il risultato seguente:
NB: Ho variato l’opacità e il flusso per ottenere un risultato più realistico.
Video Tutorial
Se incontri difficoltà in un particolare passaggio, guarda il video tutorial:
Conclusione
Come avete visto in questa serie di tutorial stiamo mettendo in pratica le spiegazioni dei primi tutorial. Il livello di difficoltà è ancora molto semplice, tuttavia nei prossimi tutorial comincerò ad aumentare gradualmente il grado di difficoltà.
Le prossime creazioni saranno più complesse e di maggio impatto visivo. Per qualsiasi informazione o problema che dovessi incontrare durante il percorso utilizza la sezione commenti! Alla prossima!

















Social