Capire la tipografia come un Designer
Ogni tipo di tipografia ha una storia a se. Siamo così abituati a comunicare che la maggior parte di noi non si accorge di ciò che sta facendo. Qualsiasi tipo di carattere ha una storia e una ricchezza importante, per il modo in cui il font comunica il contenuto che riporta.
La storia della tipografia
La tradizione della tipografia occidentale è iniziata con gli scribi che si occupavano appunto di scrivere, tenere la contabilità e altre attività legate al mondo della scrittura e dei libri, in tal modo potevano formare una classe intellettuale. Tutto il materiale scritto è stato fatto a mano, tediosamente e lentamente, spesso impiegando anni per produrre una singola copia di un libro. L’idea di un “tipo di carattere” o di un “carattere” non era nota, anche se la maggior parte degli scribi in tutto il mondo occidentale aveva i propri segni stilistici.
Quando il tipografo Johannes Gutenberg ha inventato la prima stampa a caratteri mobili di tipo occidentale, lui e i suoi apprendisti hanno intagliato a mano il tipo di legno nello stile dei caratteri Blackletter scritti a mano. Facendo questo, Gutenberg non solo ha creato il motore dietro una massiccia esposizione di alfabetizzazione, ma anche il primo “font” nella forma riutilizzabile che conosciamo oggi.
La storia della tipografia è sinonimo di storia dell’alfabetizzazione. I progettisti di stile del periodo rinascimentale (Barocco) hanno ispirato Gutenberg e le altre prime stampanti di tipo mobile, ma hanno visto anche la tipografia classica (romana). Combinando i Majuscules romani (lettere maiuscole) con i caratteri minuscoli e naturalistici trovati nei testi antichi, e che hanno ispirato i caratteri Blackletter. Questi tipografi hanno finalmente creato font e alfabeti come quelli che usiamo oggi. Intagliando a mano ogni carattere, i primi tipografi crearono un modello efficace di font per la lingua in cui tutti noi comunichiamo.
I font
Per anni i “font” erano questi semplici pezzi mobili di legno (o metalli, in paesi più industrializzati), posizionati sulla stampante, inchiostrati ed utilizzati su un substrato come la carta. Poiché questo tipo di stampa in rilievo lascia un’immagine a specchio, i tipografi dovevano imparare a leggere i caratteri all’indietro e posizionarli all’indietro sulla pressa.
Questi caratteri sono stati disegnati secondo il principio fondamentale della leggibilità. I progettisti hanno realizzato ogni lettera unica nel suo genere, per essere distinta dal resto dell’alfabeto, mantenendo uno stile marcato in tutto l’insieme.
Le decisioni di progettazione in un carattere così comune come Helvetica o Garamond riflettono una lunga tradizione completamente sconosciuta agli utenti più moderni del computer, e probabilmente anche di molti designer.
Gli elementi dello stile tipografico
In uno dei più importanti libri moderni “Gli elementi dello stile tipografico“, Robert Bringhurst analizza brevemente la vita di Jean Jannon, il cosiddetto più grande stilista del Barocco francese. I caratteri di Jannon sono spesso relativi a Garamond. Questo è il tipo di storia che si trova dietro ogni carattere principale.
“La tipografia esiste per onorare i contenuti”, dice Bringhurst. E tutta l’arte è parte dell’artista. L’arte della tipografia dice qualcosa sullo stil personale del tipografo. Jannon era un francese non conformista che aveva ideato dei caratteri “immacolati”. I caratteri digitali sono, più o meno, una conseguenza inevitabile nell’era dei computer. Per appellarsi a progettisti e tipografi, le aziende come Apple e Adobe hanno studiato i font stampati anni fa, portando il faticoso lavoro di progettazione in una dimensione di pochi KB.
Molti designer hanno deciso di incorporare questi metodi “obsoleti” (caratteri fatti a mano), nei loro disegni, ignorando intenzionalmente di conoscere la storia che c’è dietro la tipografia.
Molti campi di progettazione grafica, tra cui la progettazione di pagine web, non sono adatte alla stampa con blocchi di legno (ovviamente). Ma un buon progettista deve conoscere la storia della tipografia al fine di decidere quale tipo di font adottare e perché.
Termini tipografici
- Dimensioni: la maggior parte dei modi di scrittura condivide una linea di base. La linea di base è un tratto orizzontale immaginario su cui si appoggiano i caratteri. Alcuni glifi presentano una parte che discende sotto tale linea
- Minuscole: l’altezza delle minuscole è misurata dalla lettera x. Infatti le lettere tonde tendono ad avere dimensioni più grandi delle lettere lineari.
- Maiuscole: è l’altezza misurata sulle lettere maiuscole, solitamente sulla lettera E.
- Ascendenti: altezza relativa alle lettere minuscoli quali “l” ed “f” ad esempio.
- Allineamento: è la somma della distanza tra la linea dell’ascendente e la linea di delimitazione del corpo superiore. In pratica è la distanza minima dei caratteri.
- Apertura: andamento delle aste curve di caratteri come la “C”, “c”, “S”, “s”, “a”, e” ecc…
- Crenatura: in inglese “kerning”, indica la riduzione dello spazio in eccesso tra le due lettere, allo scopo di eliminare spazi bianchi antiestetici e dare un aspetto più omogeneo al testo. Un esempio dove spesso si attua la crenatura è quello di avvicinare le due lettere a bracci obliqui “A” e “V”. Può comunque avvenire tra lettere curve come “O” e “C”.
- Peso: rappresenta il rapporto tra l’area inchiostrata e l’area in bianco della serie di caratteri, o per meglio dire, lo spessore dei tratti che lo compongono (indipendentemente dalla sua dimensione).
- Stile: i tipi di carattere si possono dividere in due categorie principali: con o senza grazie (note anche con il francese Serif, poi diventato inglese). Esiste anche una terza categoria chiamata informale, che generalmente riproduce la scrittura in corsivo o manuale delle lettere.
- Proporzionalità: un carattere tipografico che mostra glifi di grandezza variabile è detto proporzionale, mentre un carattere tipografico che possiede glifi con larghezza fissa è detto non proporzionale.
Tipi di carattere
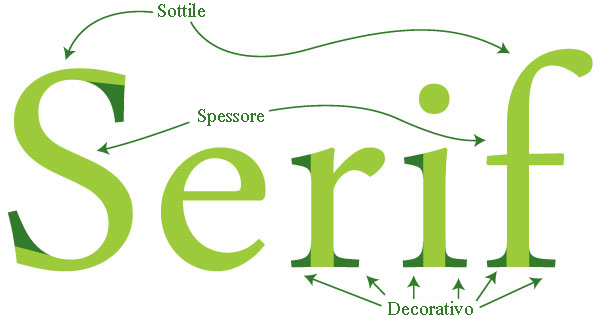
Serif: ciò che è diventato lo standard degli standard, i caratteri Serif hanno dei tratti floreali sulle estremità. Sono considerati “tradizionali”, e vengono utilizzati per dire qualsiasi cosa in quanto caratteri conservatori e vecchi. La copia del corpo in Serif è spesso molto leggibile. I Serif comuni sono: Times, Georgia, Garamond, Minion e Baskerville.
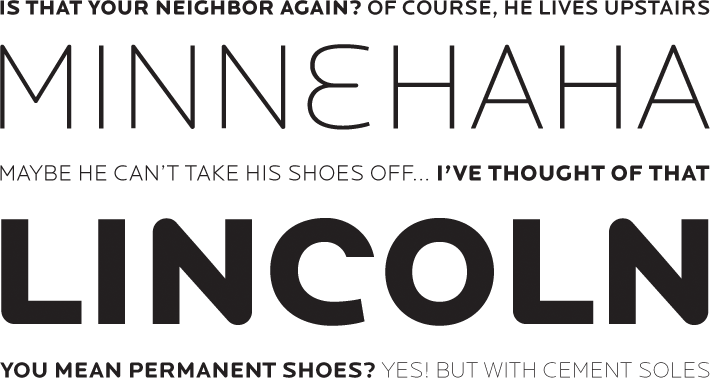
Sans Serif: quando furono creati i primi font Sans Serif, le persone li chiamavano “Grotesque”. Questo nome esiste ancora oggi e individua i font Sans Serif. Sono più moderni ai caratteri Serif. Gran parte del design tipografico oggi utilizza font Sans. I Sans comuni sono: Helvetica, Impact, Futura, Frutiger, Myriad o Tahoma.
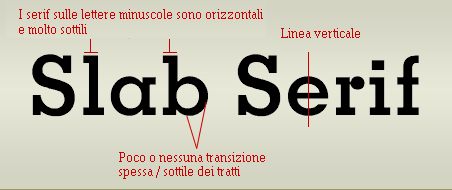
Slab Serif: è un carattere Serif popolare nel XIX secolo, quando il mondo occidentale stava sviluppando un forte interesse nella storia dell’Egitto. Questi caratteri hanno delle somiglianze molto forti con i Serif, giacché derivano dalla stessa famiglia. I più comuni sono: Rockwell e Courier.
Blackletter: sono spesso chiamati font “Old English”. Si basano su una tradizione calligrafica e furono utilizzati per la prima volta da Gutenberg per stampare la famosa bibbia di Gutenberg; un carattere comune è il Fraktur.
Dingbat: sono glifi decorativi, che non sono a forma di lettera. Vengono utilizzati per vari scopi decorativi. I caratteri comuni di Dingbat sono Zapf Dingbats e Wingdings.
Display Font: caratteri progettati appositamente per un testo accattivante. I poster, le pubblicità e le intestazioni di siti web.
Body Font: sono caratteri progettati principalmente per articoli. È possibile vederli maggiormente utilizzati nei libri, i giornali e nei siti web.
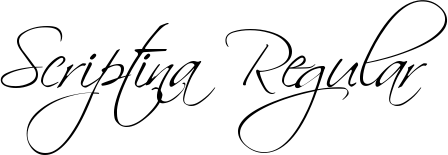
Carattere calligrafico o script: sono caratteri progettati in base alla scrittura di una persona, o semplicemente per simulare una scrittura a mano.
Novelty Font: la tipografia digitale ha permesso ai progettisti di sbizzarrirsi nella creazione di caratteri. È possibile vederli utilizzati in titoli di film o in graffiti.
Suggerimenti per una migliore tipografia
- Quando possibile, rispetta la storia del carattere.
- Alcuni font non sono progettati per allungarsi, piegarsi o subire distorsioni.
- Design e leggibilità. Il carattere deve essere leggibile.
- Considera per cosa è stato progettato il carattere che vuoi utilizzare. Ad esempio, non utilizzare caratteri strani per inviare email, ti farebbe sembrare goffo.
- Molti font sono progettati per essere impostati in maiuscolo e minuscolo.
- Scegli un carattere che esprima al meglio il tuo contenuto.
- Utilizza un numero ridotto di font, e se possibili appartenenti alla stessa famiglia o simili.
- Se utilizzi una dimensione diversa di un carattere in un certo punto del font, assicurati di avere una ragione valida per farlo.
- Se ignori una delle cosiddette “regole di progettazione”, sii certo di avere una buona ragione e di elaborare un buon risultato.
















Social