Testo semplice e astratto – Photoshop Parte 15
In questo tutorial ti mostrerò come creare un testo semplice con effetti astratti, ci divertiremo a combinare vari elementi (come le nuvole), per creare il risultato che vedete qui di seguito:
Download del file PSD
Puoi scaricare il file PSD per questo tutorial, in tal modo non dovrai fare tutto il lavoro. Tieni presente però, che per imparare, faresti meglio a seguire l’intera guida, piuttosto che scaricare un file già pronto.
Step 1
Prima di cominciare, hai bisogno di scaricare questo pennello.
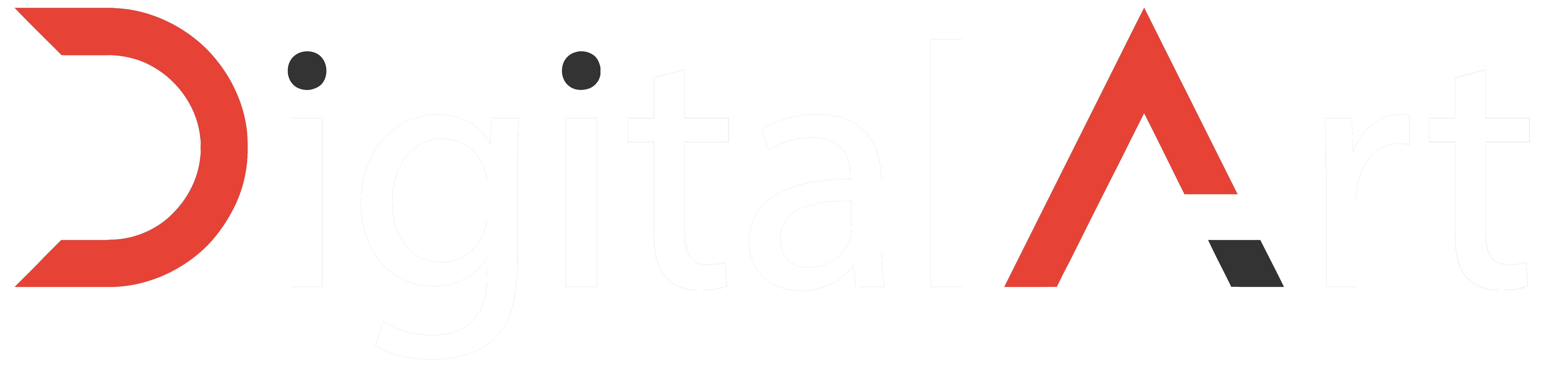
Crea un nuovo documento (dimensioni a piacere), imposta uno sfondo grigio chiaro (#d5d5d5), e crea un nuovo livello chiamato “Luce”, quindi prendi un pennello morbido bianco e dipingi un punto come segue:
NB: Il punto deve ricoprire quasi tutto il documento.
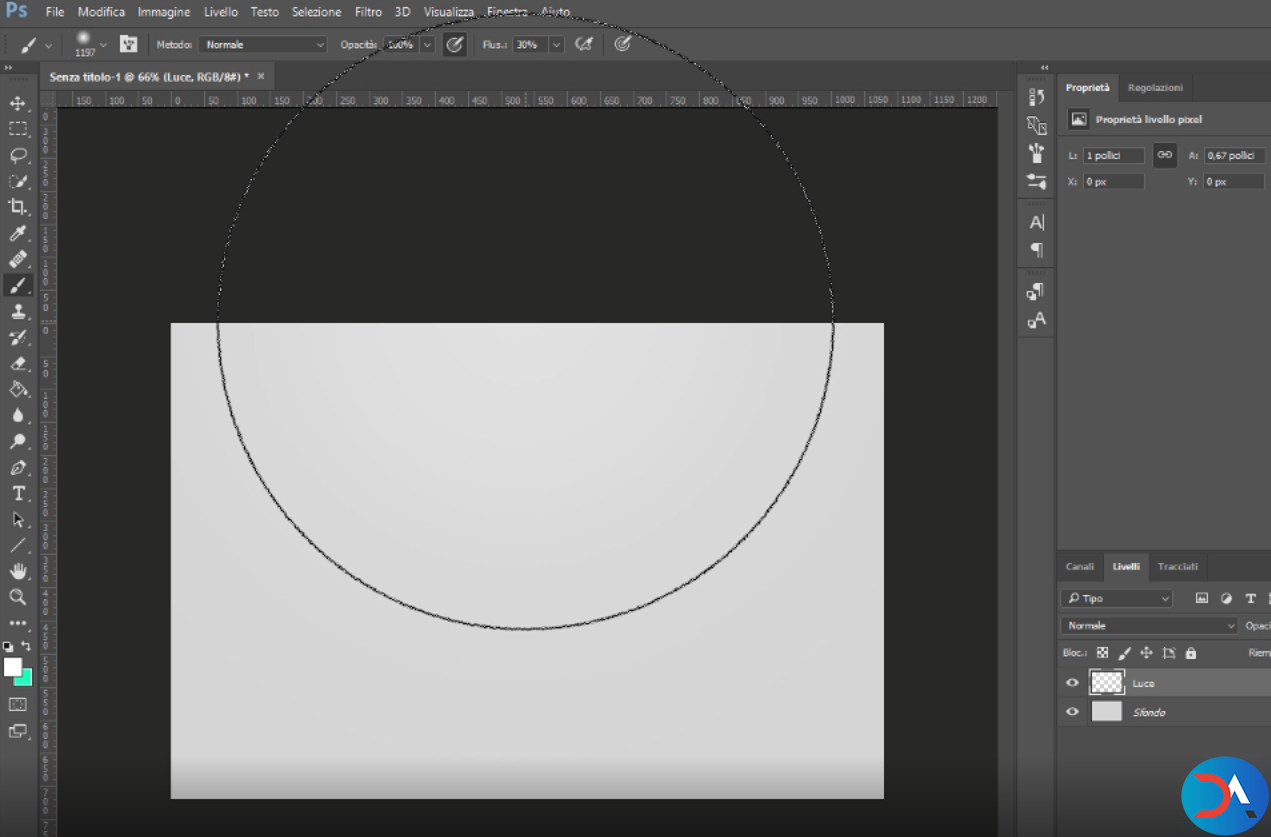
A questo punto, seleziona il pennello scaricato in precedenza e dipingi il pattern intorno al documento (sul livello “Luce”):
Step 2
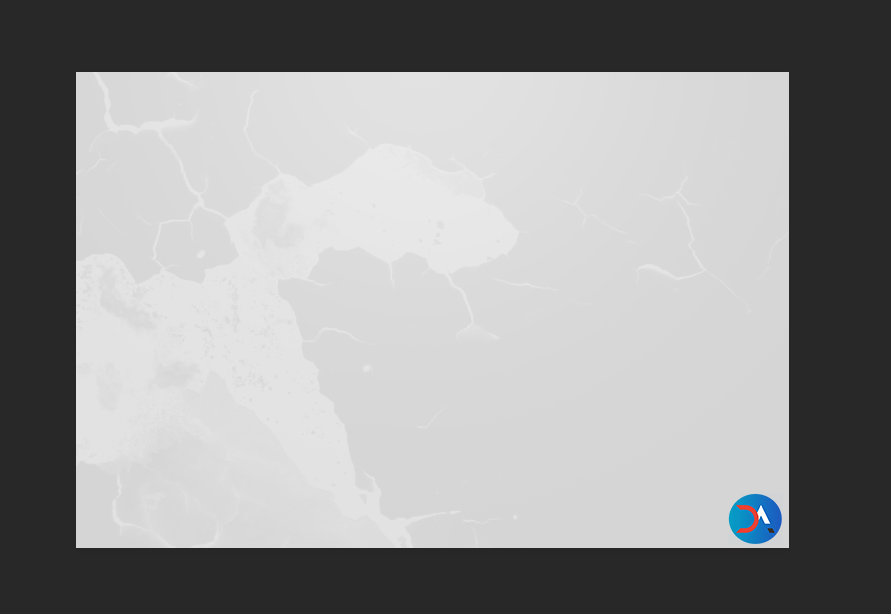
Utilizza il seguente pennello caricato in precedenza:
Crea un nuovo livello chiamato “Crepa” e regola quindi le dimensioni della spazzola per adattarla alla tela, come mostrato qui di seguito:
Utilizza lo strumento di trasformazione libera (CTRL + T) per applicare la distorsione, raggiungi il risultato seguente:
Imposta l’opacità del livello “Crepa” al 20%, duplica il livello e collegalo al livello originario:
A questo punto, crea un nuovo livello chiamato “Nuvola”, utilizza quindi lo strumento lazo con una sfumatura di 40px, e applica il filtro “Rendering -> Nuvole”, avendo cura di scegliere come colore primario il nero, e secondario il bianco:
Imposta quindi l’opacità al 30% e utilizza lo strumento di trasformazione libera (CTRL + T), comprimi quindi nel modo seguente:
Duplica quindi il livello “Nuvola” e spargilo sulla tela in punti a piacere:
Unisci infine i livelli “Nuvola” duplicati.
NB: Puoi anche variare l’opacità dei livelli duplicati.
Step 3
Adesso possiamo divertirci con il testo. Utilizza lo strumento testo per creare del testo a piacere sul documento, il font che ho utilizzato è “Arial”. Ci sono due modi per deformare il testo, vediamoli entrambi:
Metodo 1:
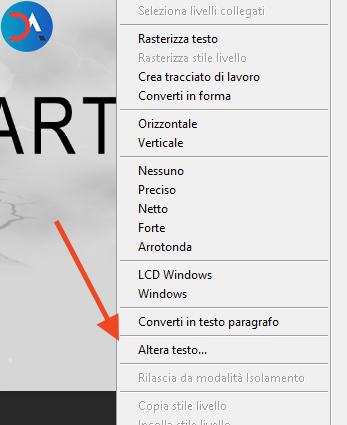
Fai click con il pulsante destro del mouse sul testo e scegli l’opzione “Altera testo”:
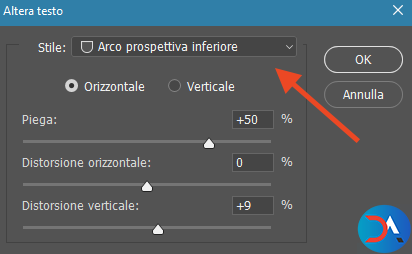
Nella finestra che si apre, selezionate come stile “Arco prospettiva inferiore”, e imposta i seguenti valori:
Metodo 2:
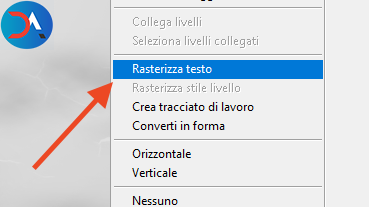
Puoi rasterizzare il livello di testo facendo click con il pulsante destro del mouse e scegliendo “Rasterizza testo”:
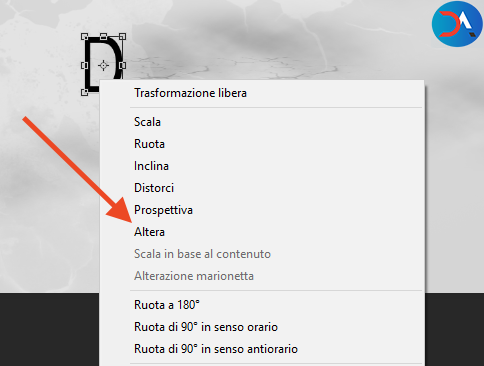
Quindi premi CTRL +T per abilitare la trasformazione libera e seleziona “Altera”:
Tieni presente che in questo modo dovrai lavorare su ogni lettera, a meno che tu non stia cercando un risultato univoco, in tal caso il metodo 1 potrebbe agevolarti il compito. Tuttavia, preferisco utilizzare il secondo metodo perché posso agire manualmente sulla lettera e creare una distorsione a piacimento.
Il risultato complessivo fino ad ora sarà il seguente (nel mio caso):
Step 4
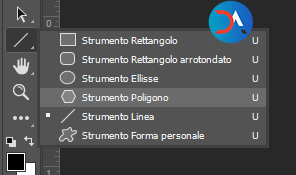
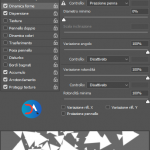
Adesso abbiamo bisogno di un pennello personalizzato, creiamo un nuovo documento di dimensioni 80px * 80px con sfondo trasparente, creiamo un nuovo livello e prendiamo lo strumento poligono:
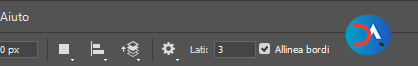
Quindi impostate i lati a 3:
Disegnate un triangolo come mostrato di seguito:
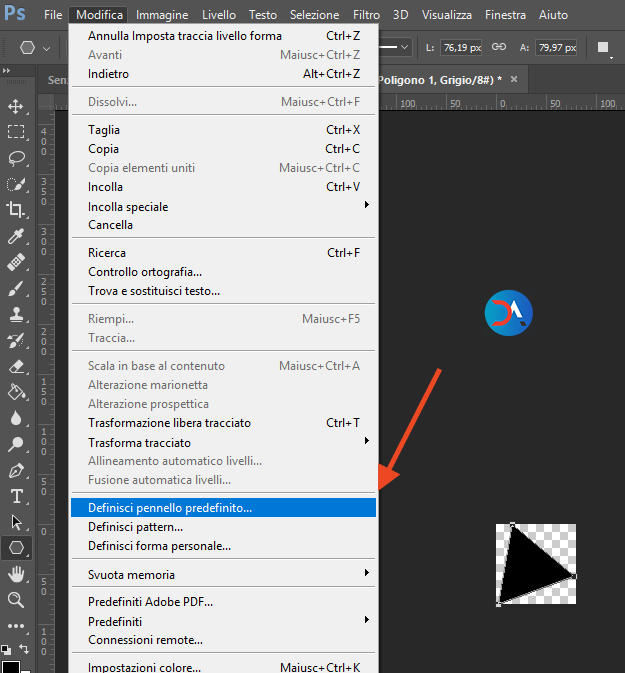
Quindi recatevi su “Modifica -> Definisci Pennello Predefinito”:
Assegna un nome al pennello e fai click su ok.
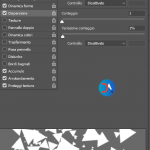
Seleziona il pennello creato, premi il tasto F5 e assegna la seguente configurazione:
Unite dunque tutti i livelli del testo (se avete alterato tutte le lettere manualmente), in ogni caso, utilizzate il pennello creato come gomma per eliminare parti del testo:
Step 5
Stanco? Non demordere, questo è l’ultimo passaggio. Duplicate il livello di testo e modificando l’opacità con un valore a piacere, spargetelo sulla tela:
Quando sarete soddisfatti del risultato, create un nuovo livello e chiamatelo “Linee”, con il colore viola (#f84aa4) disegnate delle linee attorno al testo:
Quindi cancellate come in precedenza le linee:
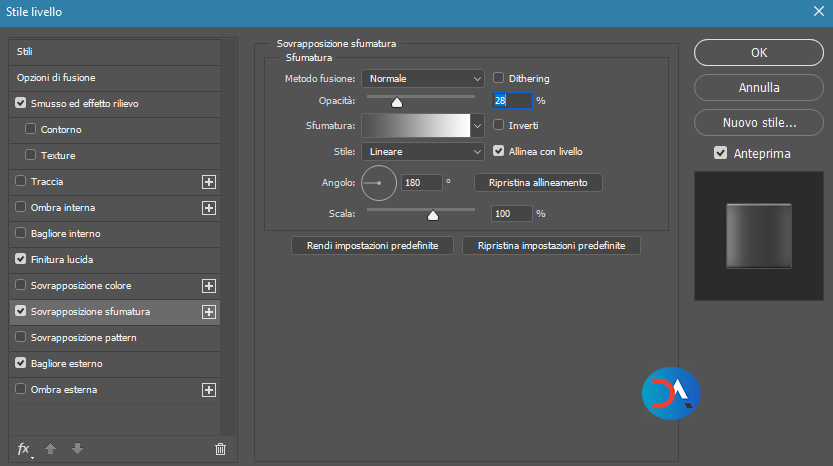
Riducete l’opacità al 75%. A questo punto, fate doppio click sul livello del testo ed applicate le seguenti impostazioni:
Ripete lo stesso passaggio per il livello “Linee”. Il risultato finale sarà il seguente:
PS: Ho aggiunto dei punti di illuminazione, sono mostrati nel video tutorial.
Video Tutorial
Se non riesci a seguire un passaggio controlla il video tutorial:
In conclusione
Questa è un’ottima tecnica per creare del testo astratto con effetti particolari utilizzando pochi strumenti. Continua a seguire questa serie per imparare sempre nuove tecniche! Alla prossima!
































Social