Creare una tipografia – Photoshop Parte 30
Questo è il risultato finale:
Requisiti
Step 1
Crea un nuovo documento di dimensioni 1400px * 720px con una sfondo chiaro grigio “#e0e0e0”, utilizza un pennello morbido grande di colore bianco per dipingere la superficie di bianco nella parte centrale:
Seleziona lo strumento rettangolo e sulla barra delle opzioni applica la seguente configurazione:
Disegna la forma seguente sul canvas:
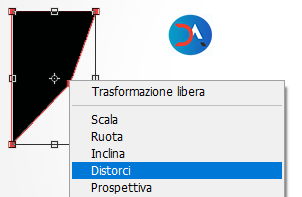
Utilizza lo strumento di trasformazione libera per distorcere la forma del rettangolo nel modo seguente:
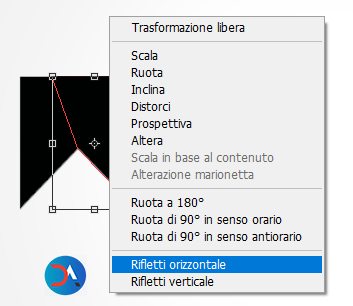
Duplica la forma e quindi invertila orizzontalmente:
Quindi seleziona lo strumento poligono e applica la seguente configurazione nella barra delle opzioni:
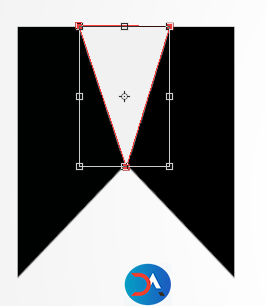
Inserisci un triangolo nelle forme già create come mostrato di seguito:
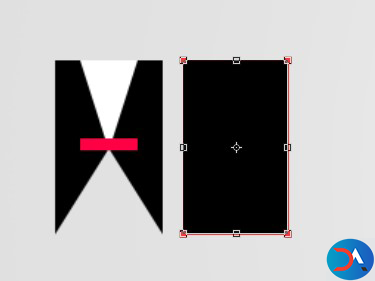
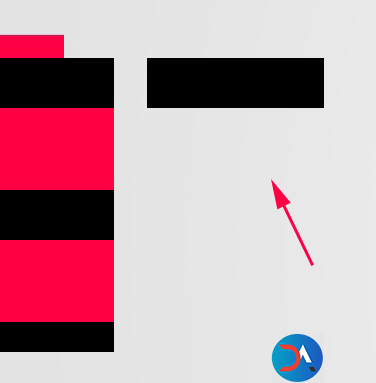
A questo punto disegna un rettangolo di colore “#ff0045”:
Step 2
A questo punto creeremo la lettera “E”. Utilizza lo strumento rettangolo e disegna la forma seguente:
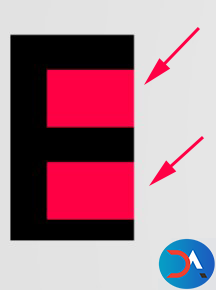
Utilizzando nuovamente lo strumento rettangolo, disegna due rettangoli come segue:
Aggiungi un altro rettangolo sulla parte superiore della “E”:
Step 3
Adesso lavoreremo sulla lettera “T”. Disegna un rettangolo come mostrato di seguito:
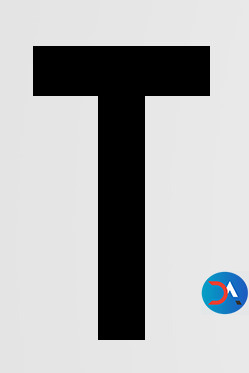
Quindi disegna un altro rettangolo per formare una “T”:
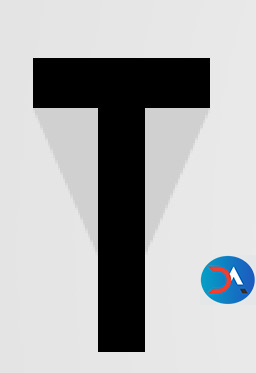
Aggiungi un’ombra tramite un triangolo come viene mostrato nell’immagine (il colore scelto è “d0d0d0”):
Step 4
In questo passaggio creeremo la lettera “R”. Utilizza nuovamente lo strumento rettangolo con il seguente colore di riempimento: “7b7b7b” e disegna questa forma:
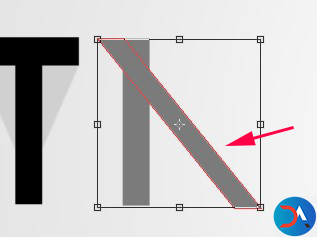
Duplica il livello appena creato, ed utilizza l’opzione “Distorci” nello strumento di trasformazione libera fino ad ottenere questa forma:
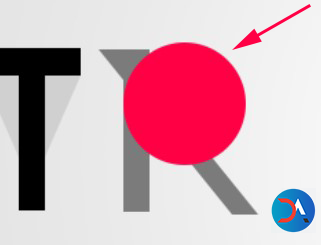
Disegna un cerchio di colore “#ff0045″sulla lettera “R” con lo strumento ellisse:
Step 5
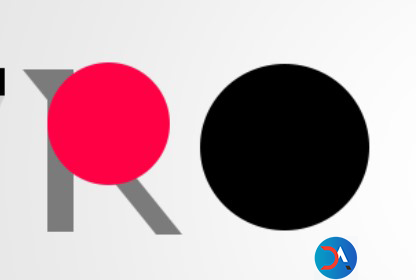
Siamo giunti all’ultima lettera, la “O”. Disegna un cerchio come mostrato di seguito:
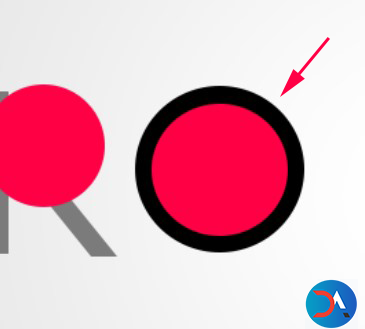
Quindi disegna un cerchio di colore “ff0045” più piccolo all’interno:
Step 6
La nostra tipografia è completa, per renderla più affascinante aggiungiamo un po’ di vernice. Crea un nuovo livello e posizionalo appena sopra il livello di “Sfondo”. Utilizzando il pennello che hai scaricato all’inizio di questo tutorial cerca di ottenere un risultato simile:
Raggruppa tutti i livelli che formano il testo in un’unica cartella chiamata “Testo”, quindi con lo stesso pennello usato in precedenza applica il colore seguente: “bab8b9”:
Step 7
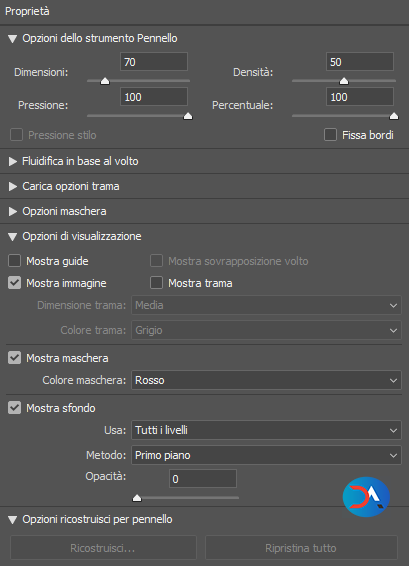
Questo step è opzionale. Unisci il gruppo “Testo”, quindi recati su “Filtro -> Fluidifica”, seleziona quindi lo strumento spirale ed applica le seguenti impostazioni:
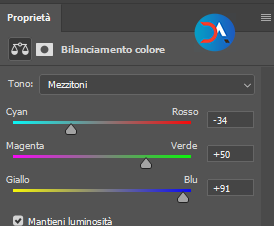
Infine, ho applicato un bilanciamento colore con la seguente configurazione:
Il risultato finale sarà il seguente:
Video Tutorial
Conclusione
Spero che anche quest’ultimo tutorial della serie incentrata su Photoshop ti sia piaciuto. Se hai seguito questa serie fin dal primo tutorial, allora hai sicuramente appreso tutte le tecniche per padroneggiare al meglio uno strumento potentissimo come Photoshop.
Per coprire tutte le funzionalità di Photoshop ci sarebbero da scrivere centinaia e centinaia di tutorial, ma nulla più della pratica da autodidatta può farti accrescere il livello di esperienza. Per quanti libri tu possa leggere, per quanti corsi tu possa frequentare, alla fine ciò che conta davvero è la pratica e la volontà che ci metti nelle cose che fai.
E così dopo 2 anni, la serie iniziata nel 2016, giunge a conclusione. Non mi resta che augurarti buona fortuna per la tua carriera con Photoshop, per qualsiasi domanda scrivi pure nei commenti!




























Social