Creare una linea astratta – Photoshop Parte 8
Prima di cominciare quest’ottava parte dai uno sguardo alla settima (dove viene approfondito lo strumento penna), in questa guida faremo uso della penna ed è importante averne una buona conoscenza.
Lo scopo di questa guida è quello di familiarizzare con alcuni strumenti già visti, mettendo in pratica le spiegazioni dei tutorial precedenti.
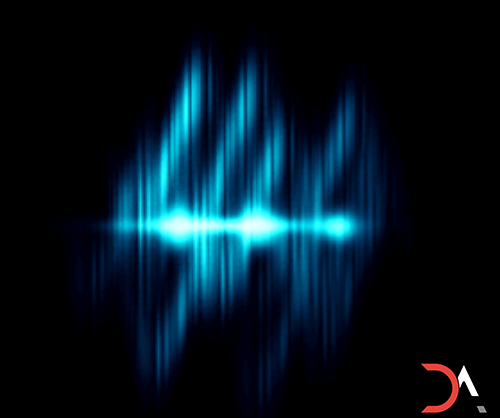
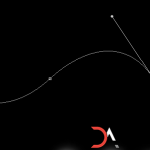
Vediamo quindi come creare una linea astratta, in particolare il risultato finale sarà il seguente:
versione alternativa:
1. Creare il documento e definire la base
Crea un nuovo documento con il seguente formato: 470 x 330 (px), riempiendo lo sfondo di colore nero:
Crea un nuovo livello e chiamalo “linea di base”, poi utilizzando il pennello di colore bianco (con durezza del 0% e dimensione 150px), fai click al centro del documento. A questo punto abilita la modifica del livello premendo CTRL + T:
Comprimi quindi il livello tenendo premuto il tasto ALT, fino ad ottenere il risultato seguente:
Riduci quindi l’opacità al 60% fino ad ottenere questo risultato:
2. Lavorare sul livello
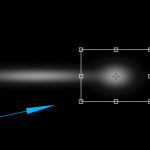
Duplica il livello “linea di base”. Abilitiamo la trasformazione libera con CTRL + T, e scaliamolo dunque verso destra, ottenendo il seguente:
Prendi un pennello bianco, imposta una dimensione di 30px ed effettua un paio di click sulla linea di base:
3. Creare un nuovo pennello
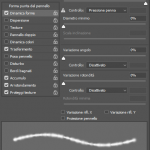
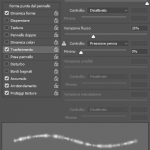
Abbiamo bisogno di creare un nuovo pennello, rechiamoci nella finestra dei pennelli premendo F5, e applichiamo i seguenti settaggi:
Puoi scegliere di salvare il pennello cliccando sull’icona in basso a destra “Crea un nuovo pennello”.
Prendiamo ora lo strumento penna e disegniamo il percorso seguente:
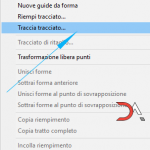
Creiamo quindi un nuovo livello premendo CTRL + SHIFT + N, e chiamiamolo “Linee astratte”. Facciamo click con il pulsante destro del mouse sul livello e scegliamo “Traccia tracciato”:
I punti di ancoraggio non ci servono più, cliccate nuovamente con il tasto destro su qualsiasi punto di ancoraggio e selezionate “Elimina tracciato”.
4. Effetto movimento
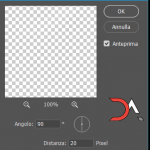
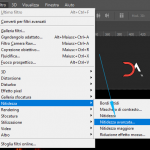
Applichiamo un effetto movimento selezionandolo da: “Filtro -> Sfocatura -> Effetto movimento”, con le seguenti impostazioni:
Ripetiamo un paio di volte il comando con ALT + CTRL +F. Maggiore sarà la sfocatura, più soffusa sarà la luce emanata dalla linea.
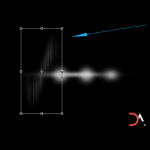
Utilizzando lo strumento trasformazione libera, duplichiamo il livello variandone l’opacità:
Duplicate diverse volte il livello contenente il tracciato sfumato, e posizionate i duplicati sulla linea di base andandone a variare la predisposizione tramite la rotazione.
5. Ottimizzare l’immagine
A questo punto recatevi nella sezione livelli e cliccate con il tasto destro su uno dei livelli disponibili, selezionate “Unico livello”.
Regoliamo le curve dell’immagine andando su “Immagine -> Regolazioni -> Curve”; facciamo lo stesso con il bilanciamento del colore e settiamo le seguenti impostazioni:
- Curve
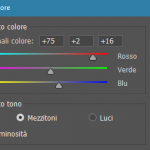
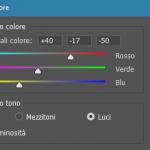
- Colore
- Mezzitoni
- Luci
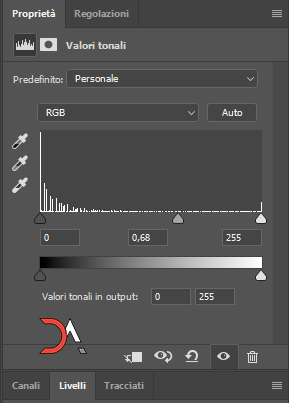
Inoltre regoliamo i livelli con le seguenti impostazioni:
Questa scheda è presente nel tab “Regolazioni -> Valori tonali”.
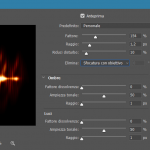
Per aggiungere un certo effetto particellare attorno alle righe, possiamo utilizzare il filtro “Nitidezza Avanzata”, lo troviamo in “Filtro -> Nitidezza -> Nitidezza avanzata”:
Otterremo il seguente risultato:
Possiamo comunque giocare con il bilanciamento del colore e variarlo secondo i nostri gusti, ottenendo ad esempio versioni alternative come questa:
Video Tutorial
Download
Puoi scaricare il file PSD cliccando sul pulsante seguente:
Download “Linee astratte - Photoshop Parte 8” Scaricato 269 volte –
Conclusione
In questo tutorial abbiamo messo in pratica diverse tecniche e strumenti spiegati nelle guide precedenti.
Nei successivi due tutorial, quindi fino alla parte 10, continueremo a mettere in pratica quanto spiegato nelle lezioni precedenti.
Nella parte 9 vi mostrerò come creare un motivo floreale, e nella parte 10 invece come creare delle linee e curve eleganti con lo strumento penna.
Continuate a seguire questa serie per padroneggiare sempre di più Photoshop!




























Social