Come aggiungere widget commenti recenti Disqus
Disqus è un servizio per i commenti web che negli ultimi anni sta spopolando sulla maggior parte dei siti internet, il motivo di questo successo è semplicissimo:
ogni utente creando un solo account su Disqus ha la possibilità di commentare su tutti i siti web che implementano questo strumento. Disqus mette a disposizione anche un sistema di like, di segnalazioni e favoriti (un po’ come un piccolo social network unificato dei blog).
Widget commenti recenti
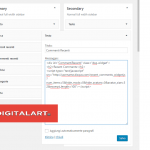
Per chi utilizza il plugin ufficiale di Disqus, avrà sicuramente notato la mancanza del widget dei commenti recenti. Per inserirlo sul proprio blog si dovrebbe installare un altro plugin, ma fortunatamente non è necessario. [pullquote-left]“Senza installare plugin che occupano spazio, vediamo come inserire il widget commenti recenti per Disqus.”[/pullquote-left] Tutto quello che bisogna fare per chi utilizza WordPress, è inserire il widget “testo” all’interno di una sezione a piacere, ed incollare il seguente codice:
<div id="CommentiRecenti" class="dsq-widget"> <h2>Recent Comments</h2> <script type="text/javascript" src="http://username.disqus.com/recent_comments_widget.js?num_items=5&hide_mods=0&hide_avatars=0&avatar_size=32&excerpt_length=100"></script> </div>
Ricordatevi di sostituire la scritta “username” all’interno del link, con il vostro shortname Disqus per il sito a cui volete visualizzare i commenti.
Se non sapete come ottenere lo shortname recatevi a quest’indirizzo, cliccate su “select a specific site” e selezionate il sito interessato. A questo punto cliccate su “settings” nella parte superiore della pagina, e nella sezione “General” nella pagina che si è appena caricata, troverete il vostro shortname.
Ecco un esempio pratico di quanto spiegato:
Personalizzare lo script
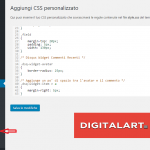
È possibile ulteriormente personalizzare il widget aggiungendo alla sezione “CSS personalizzato” questo codice:
/* Disqus Widget Commenti Recenti */
.dsq-widget-avatar
{
border-radius: 25px;
}
/* Aggiunge un po' di spazio tra l'avatar e il commento */
.dsq-widget-item > a
{
margin-right: 5px;
}
Nello specifico:
Il codice relativo alla personalizzazione, rende le immagini con bordi circolari e aggiunge un po’ di spazio tra l’avatar e il commento.
Tabella di configurazione
Non finisce qui! Infatti possiamo giocare ulteriormente sui parametri dello script, è possibile configurarlo per farlo lavorare in un certo modo, di seguito una tabella riassuntiva:
| Nome | Valore di Default | Descrizione |
|---|---|---|
| num_items | 5 | Rappresenta il numero totale di commenti da visualizzare. |
| hide_mods | 0 | Se impostato ad 1 i commenti dell’admin non saranno visualizzati. |
| excerpt_length | 100 | Lunghezza massima in caratteri del commento da visualizzare. |
| hide_avatars | 0 | Se impostato ad 1 nasconde l’avatar di ogni utente. |
| avatar_size | 32 | Rappresenta la grandezza in pixel di ogni avatar. |
Questa guida è valida per tutte le piattaforme che sono compatibili con Disqus.
Potete visualizzare il risultato finale nella parte destra di Digitalart!












Social